Introduction
Welcome to Marco 🚀
Marco is a powerful React Native library designed to help you track and log performance metrics effortlessly. It embraces the New Architecture with TurboModules and Fabric for maximum efficiency and seamless integration.
✨ Key Features
- Track Render Times: Measure the time taken to render screens and components.
- Track Draw Times: Capture the exact time when content is fully painted on the screen.
- Custom Markers: Send custom timestamps for events.
- Native Logging Capability: Allows placing custom markers and logs directly in native Android and iOS code.
- Logs Management: Retrieve and reset logs as needed.
- Supports New Architecture: Fully compatible with TurboModules and Fabric.
- Cross-Platform Support: Seamlessly works across iOS and Android, ensuring consistent performance tracking on both platforms.
- Performance Visualization Dashboard: Interactive dashboard to visualize logs, analyze performance metrics, and generate detailed reports.
- Data Retrieval: Automated scripts to fetch and structure performance logs based on the selected platform.
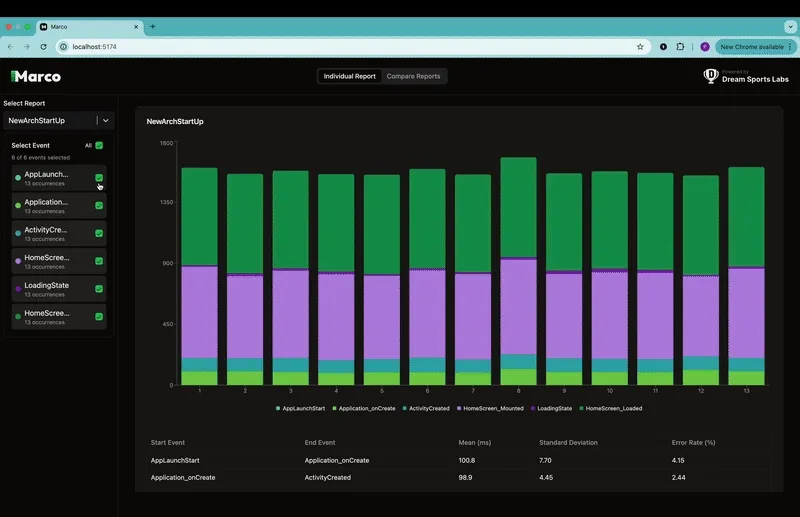
Interactive Performance Dashboard
Visualize app’s performance data like never before with our feature-packed Marco Dashboard. Here’s a quick look at what it offers:

To know more about the dashboard, check out the Visualization guide.
Roadmap
Marco is under active development! Expect a lot of new features to appear soon🔥
- Expo support
- Realtime monitoring of events
- Navigation tracking support
- App Start time tracking ✅
- Support for multiple events selection in dashboard ✅
- Native Event logging mechanism ✅
- Native view wrapper for brownfield apps
- Support for Traces and Spans
- OTEL support
- Multiple reports sources support in dashboard ✅
👉 Ready to supercharge your React Native app’s performance? Check out the Quick Start guide!